Diseño responsive: para ofrecer al usuario la mejor experiencia web sin importar el dispositivo

Hace no mucho se hacía viral un vídeo en las redes sociales en el que aparecía un bebe, con apenas unos meses, tratando de leer un libro. Lo curioso del vídeo es que al recibir el libro, el bebe trataba de utilizar las páginas como si fuera una pantalla táctil, como seguramente habría visto hacerlo a sus padres y familiares con los dispositivos móviles. Esto da una idea de hasta qué punto ha calado en nosotros la tecnología de un tiempo a esta parte. Las nuevas generaciones ya nacen literalmente con un Smartphone bajo el brazo, y eso ha hecho que todo cambie, desde la manera en la que nos relacionamos hasta la forma en la que entendemos Internet.
La red ya estaba ahí mucho antes de la llegada de estos teléfonos, pero era ese lugar virtual al que se accedía mediante un ordenador, que normalmente estaba en casa. Sin embargo, la llegada de Internet a los teléfonos y otros dispositivos móviles ha logrado llevar ese mundo virtual a cualquier lugar donde tengamos cobertura. Ahora vemos vídeos en el bus, leemos la prensa digital mientras vamos al baño o nos entretenemos con las redes sociales durante un viaje en tren, por ejemplo. Son muchos los que utilizan Internet casi exclusivamente desde sus terminales móviles, y eso ha provocado que la propia red también cambie, adaptándose a esas nuevas necesidades.
Un sistema para adaptar los elementos al ancho de cada dispositivo

Tener una página web es hoy en día algo imprescindible casi para cualquier empresa, incluso para aquellos que realmente no se dedican a vender sus productos por la red. Es tener presencia en el mundo virtual, al que todos ya tienen alcance, y es poder llegar a mucho más público, ofreciendo además una información muy útil sobre nuestros productos, nuestro horario, contacto y demás. Las páginas webs han sido el reclamo de muchas empresas para mostrar lo que vendían, pero ahora también han tenido que adaptarse a las nuevas tecnologías, sobre todo a los dispositivos móviles.
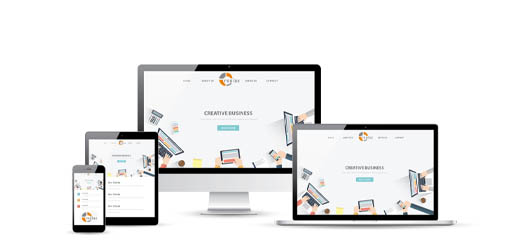
Antes, las páginas se hacían a una determinada resolución y tamaño, para encajar en las pantallas de los ordenadores. Sin embargo, con esto de que hoy por hoy la mayoría entrar en Internet a través de teléfonos y dispositivos móviles más pequeños y con otro tipo de pantallas, los diseñadores webs han tenido que buscar alternativas para adaptar las páginas a estos nuevos formatos. Eso es lo que se conoce como Diseño responsive, es decir, adaptativo al terminal desde el que se visita la página, algo que hoy por hoy es indispensable para ofrecer una buena experiencia en la web.
¿Cómo configurar un diseño web responsive?
Lo más importante de este tipo de diseños es que funciona de la misma manera en un ordenador que en cualquier teléfono móvil, y eso es fundamental para que puedan ser visitadas estas páginas en todo momento, desde cualquier lugar y con cualquier dispositivo. Así no hay que hacer varias páginas distintas ni varias versiones de la página, una para móviles y otra para ordenadores, porque todo el contenido se adapta al formato del dispositivo que la abre. Hoy por hoy, existen muchos programas de creación web que ayudan a generar páginas con diseño responsive.
Si somos de la vieja escuela y todavía trabajamos con código, algo que también sigue siendo muy usual, podemos utilizar esos atajos para que el contenido se adapte al tipo de pantalla en el que se vea, facilitando así su lectura por parte de los clientes potenciales. De la misma forma que ya se hacía en su momento con las webs exclusivas para PC, el contenido debe ser atractivo, no demasiado extenso, conciso y muy intuitivo y fácil de encontrar. Eso dependerá también del diseño que otorguemos, y cada vez más se están utilizando diseños mucho más sencillos para adaptarse a todo tipo de dispositivos de una forma mucho más fácil.
Factores a tomar en cuenta

El diseño responsive se está convirtiendo en el favorito de muchos, porque al final será más eficiente que tener varios diseños o decantarse solo por un diseño web o móvil. Como hemos explicado, a través del diseño responsive, la página se adapta a cada tipo de terminal en el que se abre, para facilitar así la lectura al usuario. Pero no se trata solo de la adaptación de la resolución, los menús y demás, sino también del tiempo de carga, por ejemplo, otro de los factores imprescindibles para que nuestra web funcione como debe y de una buena experiencia al usuario.
El tamaño de la pantalla también debe ser un factor primordial a tener en cuenta a la hora de crear nuestra web con diseño responsive. Es decir, la vamos a utilizar para dispositivos móviles, pero esto significa que puede ser vista en teléfono de cuatro pulgadas o en tablets de más de 10, algo que evidentemente, debemos ajustar. También es importante evitar esos efectos tipo flash que fueron tan populares en su momento, y que ahora no hacen más que molestar a la hora de la carga de página o del acceso a la misma en una buena resolución.
Beneficios de implantar un diseño responsive
La popularidad de este tipo de diseño se ha disparado en los últimos tiempos y desde luego, no es casualidad. Son muchos los que han conocido de primera mano las bondades del diseño responsive, y los que todavía dudan si pasarse a él o no seguramente es porque desconozcan todas sus ventajas. Es un sistema adaptativo que ahorra costes en la elaboración de la web, tanto en tiempo como en dinero, a la vez que expande las posibilidades de que la página llegue a los clientes potenciales, multiplicando los dispositivos en los que se puede ver adecuadamente.
Con este diseño, además, se evita la duplicación de contenido al tener solo una web, y no dos, con lo que el manejo del SEO es mucho más favorable. También favorece la visibilidad de nuestro contenido online al poder ser viralizado en las redes sociales de una manera mucho más sencilla en los dispositivos móviles. Y por supuesto, este tipo de diseño web supone un adelanto tremendo en la experiencia de navegación de todos aquellos que acceden a nuestro sitio a través de un dispositivo móvil, facilitando así su lectura.